짜투리
[Mermaid] vscode에서 어케 쓰는데!!! 3단계로 아주 쉽게 알려줄게!
소곡이
2023. 3. 13. 13:37
728x90
나왓쪄
설마 머메이드가 뭔 지도 모르고 들어왔을 거라고 생각하진 않는다. 맞다. 생각하는 그게 맞다.

겠어요?
머메이드
md문서에서 다이어그램을 만들어주는 라이브러리이다. 다이어그램에는 uml이나 시퀀스, 플로우차트 등이 있다.
공식문서는 아래를 참고.
https://mermaid.js.org/ecosystem/integrations.html#editor-plugins
Integrations | Mermaid
mermaid.js.org
VScode에서 mermaid 사용하기 정말 쉽다!
- HTML로 만들어서 웹에서 보는 방법
- VScode 확장 Markdown Preview Mermaid Support 사용
내가 아는 방법은 위 두가지인데 둘 중에 2번째가 쉬우니 2번째로 설명하겠다.
1. vscode 확장에서 Markdown Preview Mermaid Support 설치하기

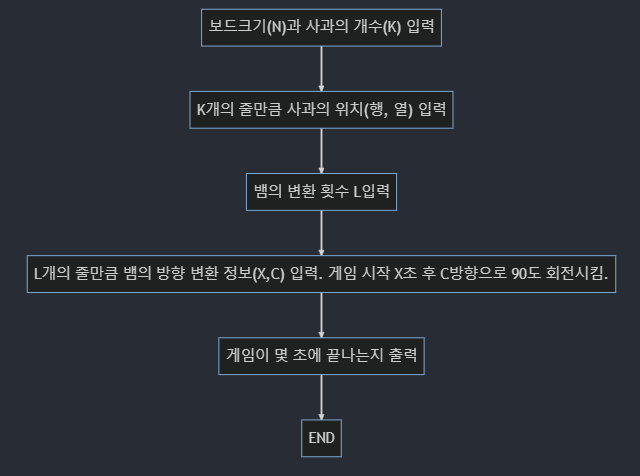
2. md문서를 하나 만들고 원하는 다이어그램을 만든다
- 아래는 예시고, 원하는 다이어그램 설정하고 관련 문법들은 스스로 찾아보세요
- md 문서니까 확장자는 .md 겠죠?
```mermaid
graph TD;
A["보드크기(N)과 사과의 개수(K) 입력"]-->B;
B["K개의 줄만큼 사과의 위치(행, 열) 입력"]-->C;
C["뱀의 변환 횟수 L입력"]-->D;
D["L개의 줄만큼 뱀의 방향 변환 정보(X,C) 입력. 게임 시작 X초 후 C방향으로 90도 회전시킴."]-->E;
E["게임이 몇 초에 끝나는지 출력"]-->END;
```
3. 파일 우클릭>open preview


이렇게 3단계로 vscode 확장으로 mermaid 쓰는 법에 대해 알아보았습니다. 실제로 현업에서도 많이 쓰인다니 잘 연마해야겠어요.
끝!