
필요한 것
- node.js
- vscode
- mysql
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
하기에 앞서 터미널 창에서 새로 고침하고 싶으면 ctrl+c입니다. 저 진지해요. 매우 중요해요@!
가봅시다
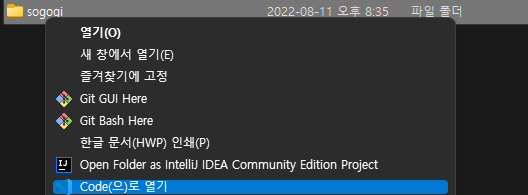
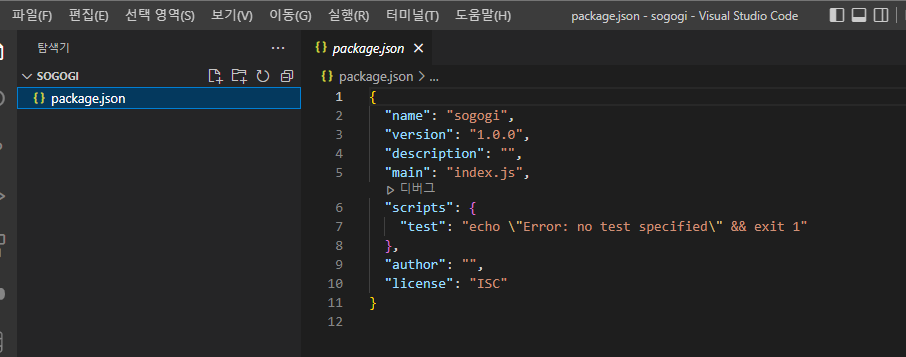
1. 파일 하나 만들고 vscode로 열기

2. 상단바에서 터미널>새 터미널

3. 프로젝트 생성
터미널 창에 npm init

뭐가 계속 나올텐데 그냥 다 엔터 누르고 마지막에 yes 나오면 yes 입력한다.

그러면 프로젝트 생성 끗

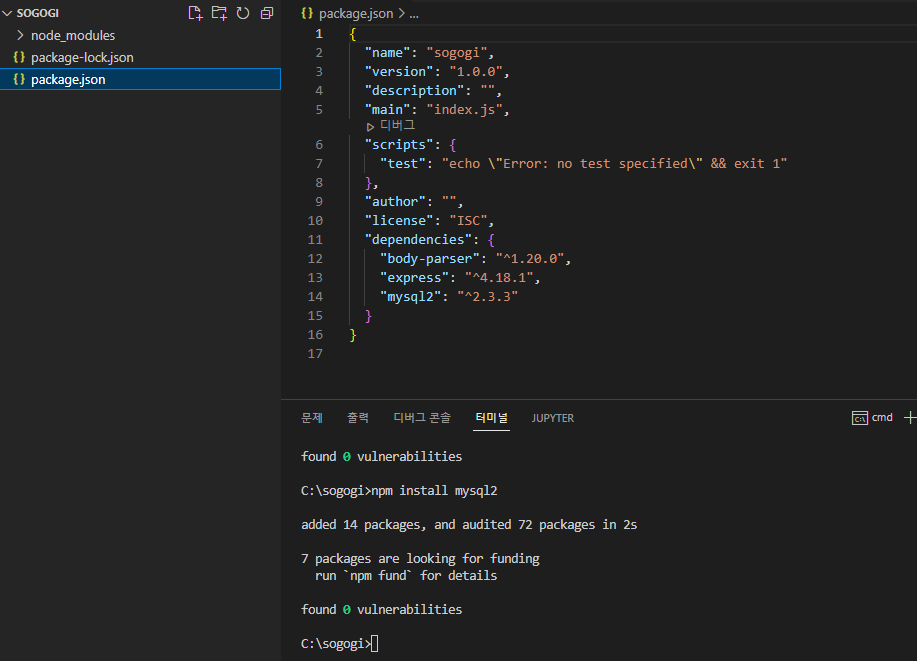
4. 필요한 모듈 설치
터미널 창에 아래 명령어들 입력한다.
- npm install express
- npm install body-parser
- npm install mysql2
pacakage.json 보면 모듈이 잘 설치된 걸 볼 수 있다.

5. 서버 열기 기초 작업
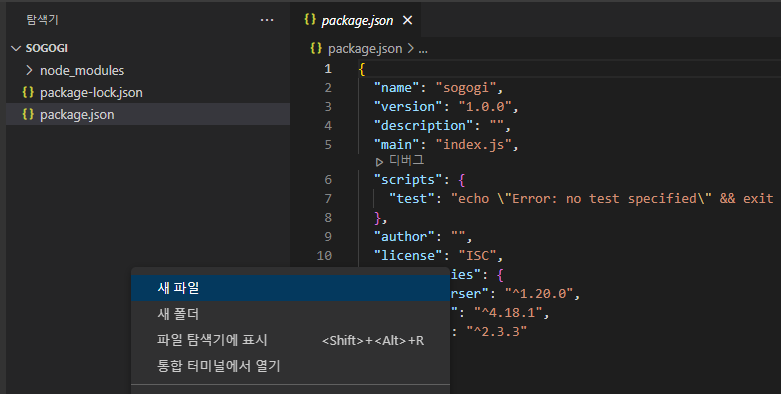
- 좌측 바에서 우클릭 새파일(자바스크립트 파일)을 만들어 준다

- 그냥 파일 이름.js로 만들면 되는데, 서버를 시작하는 파일은index.js라고 약속하는 것이 암묵적인 약속이라서 웬만하면 index.js라고 이름짓자.

예제 테이블 만들기(넘어가도 됨)
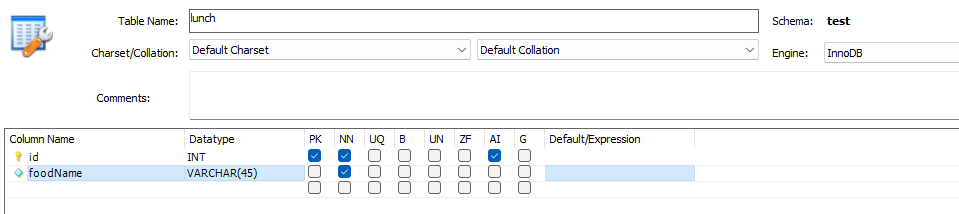
서버 여는 코드로 넘어가기 전에 잠깐 mysql 테이블 좀 만들고 가자. 간단하게 점심 메뉴를 넣는 테이블을 만들겠다.

id에서 AI(Auto Increment)는 기본값 1로 시작해서 자동으로 새 레코드(행)마다 +1씩 해주는 기능이다. 오늘 처음 안 기능이라서 두 가지 실험을 해봤다.
- 중복된 id가 들어갔을 때
- id값(주키, not null)을 넣지 않았을 때
insert into lunch (id, foodName) values (2, "소고기");
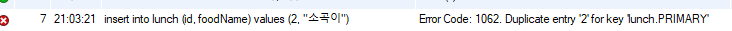
insert into lunch (id, foodName) values (2, "소곡이");
insert into lunch (id, foodName) values (5, "서걱이");
insert into lunch (id, foodName) values ("소곡깅");
insert into lunch (foodName) values ("소곡깅");
중복된 id가 들어가면 에러가 뜬다.

insert문에 id값을 썼을 때는 에러가 뜨지만, insert문에 id값을 안 썼을 때는 에러가 뜨지 않는다.

결론,
- AI는 테이블 내 중복된 id가 있을 경우 에러가 뜸
- id 값을 테이블 내에서 자동으로 생성하고 싶으면 insert문에서 애초에 id 값을 빼면 됨
6. 서버 열자
6-1. 서버 코드
다시 자바스크립트 코드로 돌아오자. 전체 코드는 다음과 같다.
// 서버 시작 파일
// 모듈 import
const express = require("express");
const app = express(); // app는 하나의 express 서버를 담고 있음
// 기본 포트 80
app.listen(80, ()=>{
console.log("Server Open");
});
// request, response
app.get("/sogogi", (req, res)=>{
res.send("fuck");
});- require("모듈 이름") : python의 import처럼 모듈 불러오는 코드
- .listen(포트번호, 실행 함수): 포트번호는 아무거나 써도 상관없는데 보통 웹접속은 80이라고 함.
- 포트? 네트워크 상에서 컴퓨터와 다른 컴퓨터와 서로 연결되는 통로. 아파트 번지 수 정도라고 생각하면 될 듯.
- .get(접속할 주소 이름, 실행 함수(req, rep) : 포트로 번지 수 알려줬으면 몇 호에 사는지도 알려주는 게 인지상정이다. 다.
- reqest : 요청 객체
- response : 응답 객체
(+)
자바스크립트 화살표 함수를 썼는데 뭔 지 궁금하시다고요? 이쪽으로 모시겠습니다!
https://sogogi1000inbun.tistory.com/126
[❤️두근두근 자바스크립트 공략❤️] 5장 함수
교재 : 자바스크립트 프로그래밍 입문 함수 생성 방법 1. 익명 함수(=함수 리터럴) 변수명에 함수 코드를 저장 자바스크립트에서 함수는 자료형 리터럴? 문자 그대로 자료를 나타냄. 변수 안에
sogogi1000inbun.tistory.com
6-2. 서버 돌리기
터미널에서 node index.js 명령어 입력.

웹에서 본인 ip/주소 or (본인컴이라면) localhost/주소 이름 치면 get 메소드에 설정한 값이 출력 됨.

7. DB 연동
전체 코드
// 서버 시작 파일
// 모듈 import
const express = require("express");
const mysql = require("mysql2");
// app는 하나의 express 서버를 담고 있음
const app = express();
// 기본 포트 80
app.listen(80, ()=>{
console.log("Server Open");
});
// request, response
app.get("/sogogi", (req, res)=>{
res.send("fuck");
});
// mysql 기본 정보
const connection = mysql.createConnection({
host : "127.0.0.1",
port : "3306",
user : "root",
password : "1234",
database : "test"
})
// mysql 접속
connection.connect();
connection.query(
'SELECT * FROM `lunch`',
function(err, results, fields){
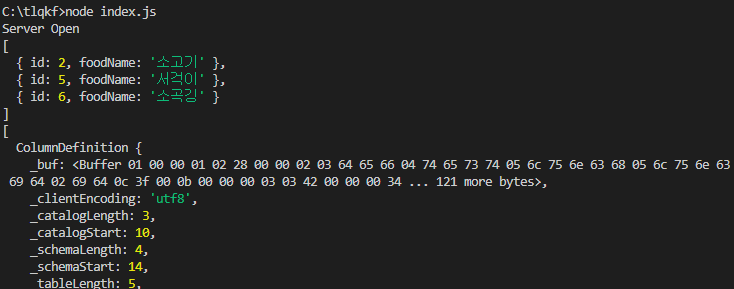
console.log(results); // results는 서버로부터 반환된 행들을 포함한다.
console.log(fields); // fields는 results에 관한 부가적인 메타데이터들을 포함한다.
}
);
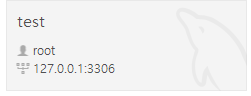
본인 db 정보에 맞게 connection 객체를 설정해준다. 참고로 host에다가 ip넣는 줄 알았는데 그건 아니고 mysql workbench보면 root 아래 써있는게 host다. 콜론 뒤가 port 번호. (ip 넣으면 에러 난다)

출력된 거.

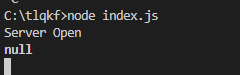
쿼리문 날릴 때 함수에서 err이 뭔지 궁금해서 출력해봤는데 null이다.

필요없는 건 줄 알고 지웠더니 뒤에 메타 정보가 안 나온다. 메타 정보가 필요하다면 쓰기!

기타
- npm(Node Package Manager or Node Package Module) : python pip 같이 node.js의 패키지를 관리할 수 있는 도구
- ctrl+c : 터미널에서 나가기, 서버 닫기
- get 방식, post 방식은 설명하기 귀찮으니까 다른 블로그 참고 바람
https://brilliantdevelop.tistory.com/33
HTTP GET,POST방식 차이
이전 글 : https://brilliantdevelop.tistory.com/32 이 글을 읽기전에 먼저 읽을 것을 권장합니다. HTTP 메소드 중 GET방식과 POST 방식 차이 get방식이든 post방식이든 둘 다 브라우저가 서버에 요청하는 것입니.
brilliantdevelop.tistory.com
마지막으로 이 모든 것을 1시간 만에 속성 강의해주신 이스트 노예 분께 감사드립니다.

'짜투리' 카테고리의 다른 글
| [설치] 서버 설정, vscode에서 원격 서버 연결 이보다 쉬울 수 없다! (2) | 2022.10.04 |
|---|---|
| [OpenRefine] 강력한 데이터 분석 도구 (0) | 2022.09.20 |
| [라즈베리파이3/RaspberryPI3] 라즈베리파이 설치! 자퇴보다 쉽다! (0) | 2022.06.29 |
| [컴퓨터 보안] 비대칭 암호화 알고리즘- 공개키와 개인키 간단한 실습! (0) | 2022.06.17 |
| [mysql] csv로 export시 한글 깨짐 현상!! 단 3단계로 해결해볼께유~ (0) | 2022.06.09 |



