728x90
교재 : 자바스크립트 프로그래밍 입문
함수 생성 방법
1. 익명 함수(=함수 리터럴)
- 변수명에 함수 코드를 저장
- 자바스크립트에서 함수는 자료형
- 리터럴? 문자 그대로 자료를 나타냄. 변수 안에 있는 상태 X
let fun = function(){
console.log("익명함수");
}
fun(); // 변수
console.log(fun)
2. 선언적 함수
- 무명 함수와 반대 의미로 유명 함수라고 하기도 함
- 함수에 이름이 있기 때문에 버그 발생 시 스택 추적 원활함
- 함수의 매개 변수로 전달하는 콜백 함수 등을 만들 때 화살표 함수를 활용함
function fun(){
console.log("선언적 함수");
}
fun(); //함수
console.log(fun);
3. 화살표 함수
- 익명 함수를 더 간단하게 생성할 수 있는 방법
- 대부분의 익명 함수는 화살표 함수로 대체 가능
- function() 사용 X
let fun = () => {
console.log("화살표 함수")
}
fun();
console.log(fun)() =>4. 콜백 함수
- 함수의 매개 변수로 전달 되는 함수
function fun(callback) {
name = "소곡이";
for (let i =0; i<10; i++) callback(name);
} // 유명 함수
let print = function() {console.log(name+" 안녕?")}; // 콜백 함수
fun(print);

함수 매개 변수 초기화
1. 기초
- 자바스크립트는 매개변수가 없어도 호출 됨! => undefined로.
- 파이썬처럼 매개변수 초기화 가능 = 디폴트 매개변수
function fun(name, age=23){
console.log(`${name}은 ${age}살입니다. `);
}
fun('소곡이', 18);
fun('18');
fun();
2. 매개변수 없이 호출할 경우 보완법
function fun(name, age){
age = age || 1; // age가 거짓이면 1을 저장
console.log(`${name}은 ${age}살입니다. `);
}
fun('소곡이');
표준 내장 함수
1. 숫자 변환 함수
- parseInt() : 문자열을 정수로 변환
- parseFloat() : 문자열을 실수로 변환
- 단, 다른 문자열이 포함된 경우, 문자열은 제거 됨
- 요즘은 회사에 잘 안 쓰고, Number()를 많이 쓴다고 함
let a = "52";
let b = "52.34";
let c = "1004동";
console.log(parseInt(a));
console.log(parseFloat(b));
console.log(parseInt(c));
- parseInt()는 진법 변환 가능
console.log(parseInt("100", 2));
2. 타이머 함수
- setTimeout() : n초 후에
- setInterval() : n초 마다
// 1초 후에
setTimeout(function(){
console.log("1초가 지나부려쪄~");
}, 1000);
// 1초 마다
setInterval(function(){
console.log("1초마다 내가 나와쪄!");
}, 1000);

- 매개변수에는 반드시 함수를 넣어야 함

- 타이머 제거
- clearInterval()
let id = setInterval(function(){
console.log("소곡");
}, 1000);
setTimeout(function(){
clearInterval(id); // 타이머 제거
}, 3000);
조금 더 나아가기
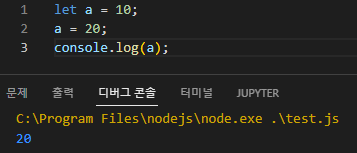
1. 함수의 생성 순서
- 일반 변수


- 익명 함수


- 선언적 함수
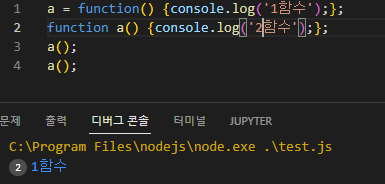
- 선언전 함수는 코드를 실행하기 전에 생성 됨
- 익명 함수는 선언적 함수를 무조건 적으로 덮어 씀



2. 익명 함수와 화살표 함수의 차이
- 내부에서 this라는 키워드가 가지는 의미가 다름
- this는 자바스크립트 최상위 객체 or 외부에서 강제로 연결한 객체를 가르킴
- 뭔 소린지 모르겠쥬? 그냥 다르다고만 알고 있음 됨ㅜㅜ

'자바스크립트' 카테고리의 다른 글
| [node.js] 서버 손쉽게 열어보시겠습니까? (+DB) (0) | 2022.08.11 |
|---|---|
| [❤️두근두근 자바스크립트 공략❤️] 6장 객체 (1) | 2022.07.30 |
| [❤️두근두근 자바스크립트 공략❤️] 3장 조건문, 4장 반복문 (0) | 2022.05.23 |
| [❤️두근두근 자바스크립트 공략❤️] 2장 변수, 자료형 (0) | 2022.05.08 |



