728x90
교재 : 자바스크립트 프로그래밍 입문
객체 선언 방법
1. 객체 선언
let product = {
제품명 : '소곡이',
유형 : '한우 a+',
성분 : '소곡소고',
원산지 : '한국'
};
console.log(product)
2. 객체 접근
- 배열은 요소에 접근할 때 인덱스 사용
- 객체는 요소에 접근할 때 키를 사용
2-1) 객체['key']
let product = {
제품명 : '소곡이',
유형 : '한우 a+',
성분 : '소곡소고',
원산지 : '한국'
};
console.log(product['제품명']);
2-2) 객체.key
let product = {
제품명 : '소곡이',
유형 : '한우 a+',
성분 : '소곡소고',
원산지 : '한국'
};
console.log(product.성분);
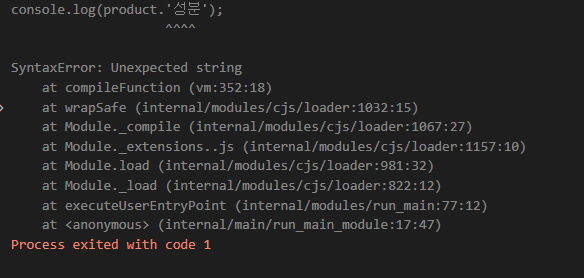
console.log(product.'성분');
% 주의 %
1. .으로 접근할 땐 key값이 문자열이어도 '' 쓰면 안 됨
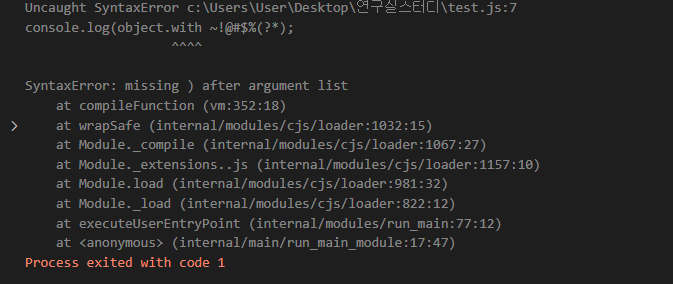
2. 잘못된 식별자의 경우 반드시 대괄호로 접근해야 함
let object = {
'with_space' : 273,
'with ~!@#$%(?*' : 52
};
console.log(object['with ~!@#$%(?*']);
console.log(object.with ~!@#$%(?*);
- 대괄호로 접근하면 정상적으로 출력됨

객체와 반복문
let object = {
name : '소곡이',
price : '10억'
};
for (let key in object)
console.log(`${key}: ${object[key]}`);
속성과 메소드
- 요소 : 배열 내부에 있는 값 하나하나
- 속성 : 객체 내부에 있는 값 하나하나
- 메소드 : 객체의 속성 중 자료형이 속성인 함수
- this : 자신이 가지고 있는 속성이라는 것을 표시할 때
let object = {
name : '소곡이',
price : '10억',
method: function(){
console.log(`${this.name}의 가격은 ${this.price}`);
}
};
object.method(); // 메소드 호출
- 자바스크립트에서 this 키워드는 생략 불가능!!
- this는 자바스크립 최상위 객체 or 외부에서 강제로 연결한 객체
- 화살표 함수를 사용해 메소드를 만들면 'undefined'가 나옴
생성자 함수와 프로토타입
1. 객체 배열
let products = [
{name : '바나나', price : 1200},
{name : '사과', price : 2000}
]; //객체 배열
function printProduct(p){
console.log(`${p.name}의 가격은 ${p.price}원입니다.`);
}
for (let p of products){
printProduct(p);
}
- 자바스크립트를 이용하면 이렇게 데이터를 문자를 쉽게 표현할 수 있기 때문에 많은 프로그래밍 언어에서 데이터 통신을 할 때 활용함
- 이렇게 자바스크립트의 객체 형태로 데이터를 표현하는 것을 JSON(Javascript Object Notation)이라고 함
(+) '객체 지향'이기 때문에, 함수를 밖으로 빼기 보다 객체 안에 넣어 메소드 형태로 만드는 게 좋음
2. 생성자 함수
- 객체를 만드는 함수
- 생성자를 사용하지 않고 만든 객체를 익명 객체라고 함
- new 키워드를 붙이지 않으면 일반 함수가 호출이 되고, return 되는 것이 없으므로 변수에 아무런 값도 들어가지 않음
// 생성자 함수
function makeObject(name, price){
this.name = name;
this.price = price;
};
let product = new makeObject("바나나", 1200);
console.log(product);
3. 프로토타입
- 생성자 함수로 만든 객체는 프로토타입이라는 공간에 메소드를 지정해서 모든 객체가 공유하도록 만들 수 있음
- 프로토타입은 모든 함수가 가지고 있는 속성으로 해당 함수를 생성자 함수로 사용했을 때만 의미가 있음
// 생성자 함수
function makeObject(name, price){
this.name = name;
this.price = price;
};
// 프로토타입에 메소드를 선언
makeObject.prototype.print = function(){
console.log(`${product.name}의 가격은 ${product.price}원입니다.`);
}
// 객체 생성
let product = new makeObject("바나나", 1200);
// 메소드를 호출
product.print();
'자바스크립트' 카테고리의 다른 글
| [node.js] 서버 손쉽게 열어보시겠습니까? (+DB) (0) | 2022.08.11 |
|---|---|
| [❤️두근두근 자바스크립트 공략❤️] 5장 함수 (1) | 2022.07.06 |
| [❤️두근두근 자바스크립트 공략❤️] 3장 조건문, 4장 반복문 (0) | 2022.05.23 |
| [❤️두근두근 자바스크립트 공략❤️] 2장 변수, 자료형 (0) | 2022.05.08 |



