728x90
나와쪄~
이 글을 컴공생들이 알면 좋은 사이트 및 프로그램 추천 글입니다. 아는 척하고 싶으니까 고인물들은

ㅎ하하하하하하ㅏㅎㅎ 장난이에요ㅜ 고인물 분들은 게시물에 없지만 추천하고 싶은 사이트나 프로그램 추천해주세용.
그럼 시작합니다!!!!!
1. 노션
✨✨ 언제 쓰나요? ✨✨
- 수업 내용 타이핑할 때
- 팀플할 때
- 기타 개인 공부 용

우리 학과 대부분의 랩실에서는 노션을 이용하여 연구실에서 하고 있는 사업과 진행하는 프젝, 논문 진행 상황 등을 업로드한다.
나는 개인 공부나 교육같은 거 들을 때 이런 식으로 정리해놓는다.

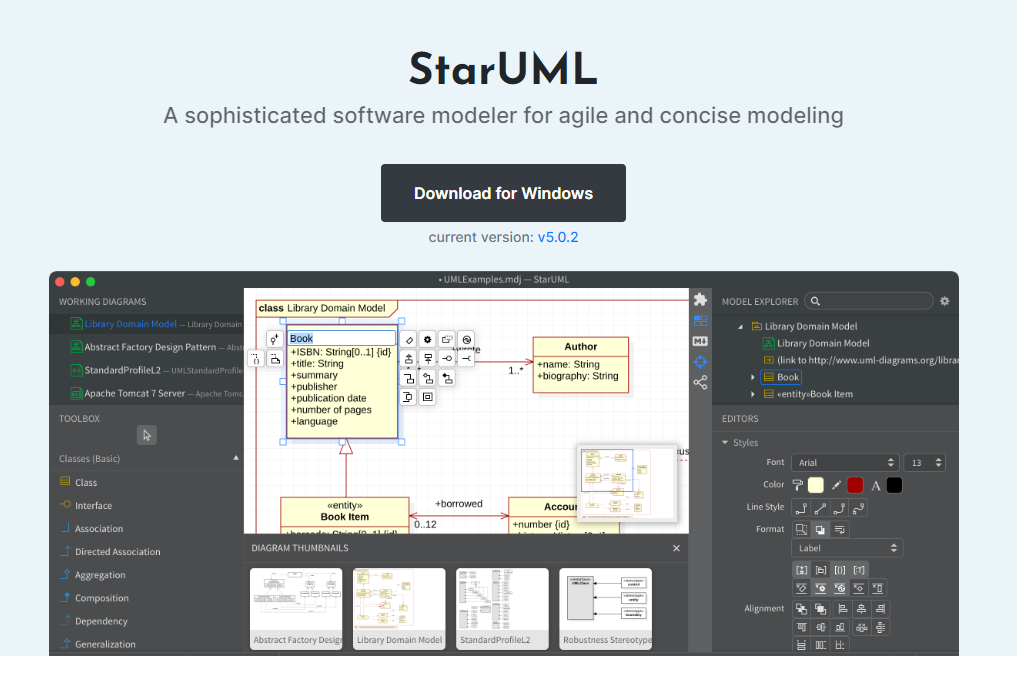
2. star uml
✨✨ 언제 쓰나요? ✨✨
- (컴공과면 무족권 배움)데이터 베이스 개론 들을 때 유용함
- 다이어그램(유즈케이스, 시퀀스, 클래스 등등) 그리는 용도
- 대충 설명하자면, 개발에 필요한 객체들의 관계를 그리거나, 서비스의 어떤 기능을 실행했을 때 서비스와 DB, Sever의 연쇄작용을 보기 쉽게 나열할 때, 보기 편하게 만드는 것이 다이어그램이다.

3. postman
✨✨ 언제 쓰나요? ✨✨
- API가 원활하게 작동하는지 확인할 때 사용
- 예를 들어 네이버에서는 메시지 전송 API(SENS)를 제공함
- 이때, 이 기능이 잘 동작하는지 확인할 때 손쉽게 사용할 수 있는 것이 postman임
- postman에 서버에 보낼 정보(사용자 휴대전화, 메시지 내용 등등)를 써서 보내서, 지정한 번호로 지정한 메시지가 제대로 오는지 확인해볼 수 있음
- 웹 개발할 때 유용하겠쥬?

4. draw.io
✨✨ 언제 쓰나요? ✨✨
- 2번 star uml과 비슷함
- star uml은 프로그램을 다운 받아야 하는데 이건 웹에서 바로 접속 가능
- 개인적으로 star uml이 용량 차지하는 것보다 필요할 때만 draw.io에서 작업하는 걸 선호함

5. 피그마
✨✨ 언제 쓰나요? ✨✨
- 웹/앱 개발시 시각적인 퍼포먼스(=이렇게 작업하고 디자인할 거다)를 보여줄 때
- 딱 웹/앱의 디자인과 어떤 버튼을 눌렀을 때 어떤 화면으로 넘어가는 지 보여줌
- 나는 딱 위 용도로만 썼는데, 다이어그램 만들 때 저걸로 쓰는 사람도 있음

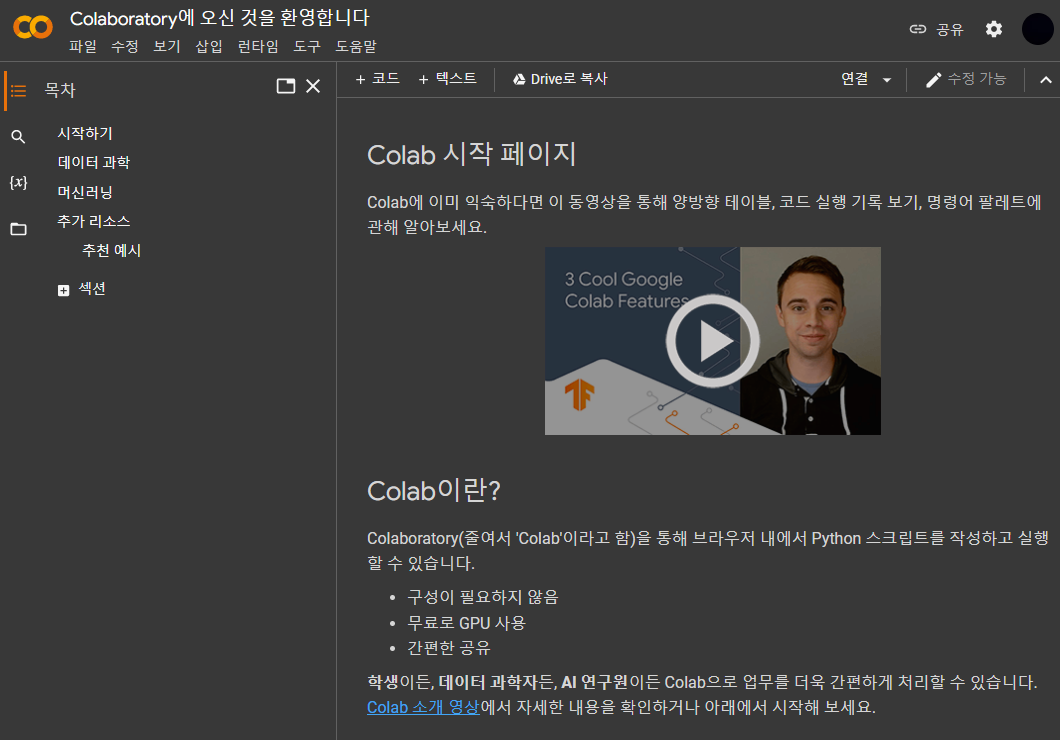
6. 코랩
✨✨ 언제 쓰나요? ✨✨
- 노트북에서 용량부족할 때, 무료로 GPU 돌려야 할 때
- 구글 드라이브와 연동되며 기본 디자인은 주피터와 유사함
- 다만 큰 모델을 돌릴 때는 RAM 부족해서 결제해야 됨

7. VScode
✨✨ 언제 쓰나요? ✨✨
- 평소에 코딩 작업할 때 많이씀
- 웬만한 언어 지원함
- C는 왜 인지 안 돌아감
- 개인적으로 JAVA는 이클립스나 intelliJ 쓰는게 나음

✨✨ 추천하는 확장: vscode-codesnap ✨✨
코드를 아주 깔끔하고 이쁘게 찍어줌

8. git
✨✨ 언제 쓰나요? ✨✨
- 코드 관리할 때, 팀플할 때
- 컴공과면 무족권 쓸 줄 알아야 함
- 여기 올리는 모든 프젝 코드가 여러분들의 포트폴리오가 됩니당

9. 크롬 원격 데스크톱
✨✨ 언제 쓰나요? ✨✨
- 노트북이나 휴대폰으로 원격으로 접속해야할 때
- 수업 때나 본가 갔을 때 연구실 컴에 원격으로 접속해서 작업하는 편
- ip 등 어려운 정보를 요구하지 않아서 사용하기 편함
- 듀얼 모니터 지원 안 됨
- 개인적으로 좀 느리다는 생각이 들어서 윈도우에 내장된 원격 데스크톱 연결 사용함


10. 기타
10-1. sendanywhere
대용량 파일 전송할 때 유용함
10-2. 모두의 프린터
미리보기 지원이 안 되고, 캡쳐도 안 되는 서류들을 pdf로 저장하는 방법
10-3. ppt 제작시 사용
- 미리캔버스
- canva
- flaticon (아이콘)
- remove.mg(누끼따줌)
끗~
'짜투리' 카테고리의 다른 글
| [Git] warning: LF will be replaced by CRLF in 어쩌라고!!!! (0) | 2023.01.17 |
|---|---|
| [포트포워딩] 원격 설정을 해보쟈 뀨~ (1) | 2023.01.15 |
| [API] 호오라~ openAPI 사용법 심화를 알고 싶으시다고요? with python (0) | 2022.11.22 |
| [한글/word] word에서 ctrl+c해서 한글로 ctrl+v가 안대요우ㅜ (0) | 2022.11.21 |
| [노션] 페이지 이동했는데 해당 위치에 페이지가 없을 때 (0) | 2022.10.18 |


