드디어 바람의 협곡에 있던 연구실 오빠의 동방에서 탈출하여 본관 연구실로 이동했다. 이제 깃허브 연동해야지.. 했는데 뭥미.. 어떻게 하는 지 다 까먹었을 뿐더러 저번에 얼랑뚱땅 연동을 해서 당황한 나머지 깃허브를 외면하고 있었다.
그런데 이제 논문 쓰면서 코드가 점점 생기는데 관리가 어려워져서 다시 연동함.
대부분의 IDE(visual studio, pycharm 등)는 깃허브 연동을 쉽고 간편하게 할 수 있도록 되있다. vscode도 예외는 아니였지만 없는 줄 알고 command line에다가 명령어 입력하면서 머리를 쥐어뜯었다.
일단 참고한 사이트는 아래 두 개이다.
VSCode를 사용하여 GitHub 리포지토리 복제 - Azure
Visual Studio Code를 사용하여 GitHub에서 로컬 컴퓨터로 퍼블릭 리포지토리를 복제합니다.
docs.microsoft.com
준비
- 깃(git) 설치
- vscode 설치
- 깃허브 가입(이미 가입했을 거라고 생각한다)
Git - Downloads
Downloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific exp
git-scm.com
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
GitHub: Where the world builds software
GitHub is where over 73 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
깃 설정
깃을 설치하면 git-bash가 뜰 것이다.

명령어 딱 2개만 입력해주면 된다.
$ git config --global user.name "깃허브 이름"
$ git config --global user.email "깃허브 이메일"
잘 들어갔는지 확인하려면 다음 코드를 입력하면 된다.
git config --list
그럼 뭐가 많이 나올텐데 다 필요없고 user.name과 user.email만 보면 된다.

(+)
만약 깃허브 이메일 까먹었다면 깃허브 로그인해서 오른쪽 상단 세팅>이메일 누르면 가입 이메일이 적혀있다.

레파지토리 생성
vscode에서 레파지토리 생성하는 것도 있는데 내 기준에서 복잡하고 귀찮아서 깃허브에서 만들어준다. 딱 3단계 걸치면 레파지토리 생성 끝.

이때 새로 생성된 레파지토리 들어가면 레파지토리를 복사해준다.

한편 레파지토리는 다음과 같은 방법으로도 복사할 수 있다.

vscode
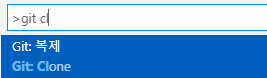
ctrl+shitf+p 눌러서 git clone을 검색한다. 아마 이건 깃 설정을 안 해주면 안 뜰꺼다.

그리고 아까 복사한 레파지토리 소스를 입력해준다. 그럼 폴더를 선택하라고 할 텐데, 저장할 본인 작업물이 없다면 그냥 새폴더를 만들어서 클릭해준다.

쨘.

그리고 맨 왼쪽 아이콘 파일 추가를 선택해서 대충 파이썬 파일을 하나 만들어준다.

vscode 터미널 확인(굳이 안 해도 되지만 확실한 걸 원하면 확인해보시길)
vscode 상단바 터미널>새 터미널

아래 코드를 실행하여 현재 깃허브 레파지토리가 잘 설정되있는지 확인한다.
git remote -v #현재 깃허브 레파지토리 보기
만약 레파지토리가 틀리다면 레파지토리를 제거하고 다시 설정해보자.
git remote remove origin #origin 제거
git remote orgin add 레파지토리 주소 #깃허브 레파지토리 설정
commit
커밋이란 그냥 파일을 갱신했는데 어떻게 갱신했는지 메모해두는 거다. 약간 우리 과제할 때 최종, 진짜 최종, 죽어도 최종~ 요런 느낌이라 협업하는 거 아니면 그냥 본인이 알아보게 아무거나 써도 된다.
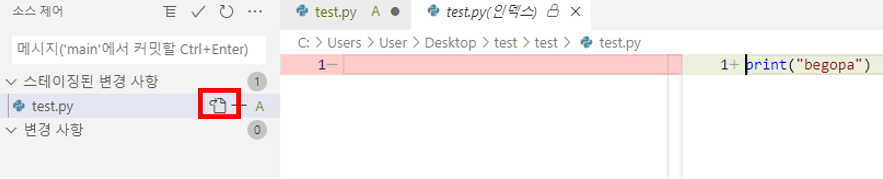
vscode 왼쪽 바에서 3번째에 들어가면 아까 만든 파이썬 파일이 있을텐데 거기서 +버튼을 눌러준다.

+를 해주면 파일의 위치가 변할텐데 이 때, 아래 아이콘을 눌러주면 코드에서 뭐가 변한 지 알려준다.

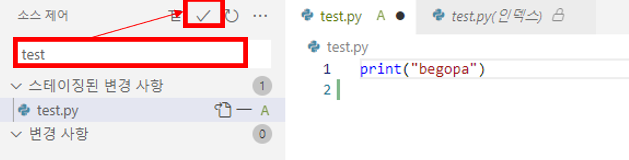
commit 창에다가 대충 메세지 입력하고 확인 버튼을 누르면 이제 거의 끝이다.

깃허브에 업로드
터미널 창에 다음 명령어를 치면 된다. 혹시 첫번째 명령어가 안 먹는 경우도 있는데 이때는 그 다음 코드를 사용하면 된다.
git push origin master
git push origin +master #강제 업로드
나의 경우 깃허브에서 내 넷플릭스 계정 정보가 있어서 삭제하고 다시 파일을 업로드하려니까 오류가 떠서 강제 업로드를 사용했다.


ssh 키인증
"git 리모트 저장소에 push할 경우 아무나 push되지 않고 사용자 인증이 필요"하다고 한다. 아래 사이트만큼 잘 설명할 자신이 없으므로 링크를 첨부하겠다.
https://ios-development.tistory.com/335
[git] SSH키 생성 및 git 리모트 저장소에 SSH로 접속
Git에 쓰이는 SSH git 리모트 저장소에 push할 경우 아무나 push되지 않고 사용자 인증이 필요 git에 사용되는 사용자 인증 방법은 두 가지 존재 (HTTPS, SSH) 컴퓨터에 종속적이지 않고 key값만 알고있으
ios-development.tistory.com
끝~

'짜투리' 카테고리의 다른 글
| [하드웨어] KT3 PRO 블루투스 키보드 재연결 (0) | 2022.03.12 |
|---|---|
| [Git] 지옥에서 온 문서 관리자 깃&깃허브 (0) | 2022.03.03 |
| [SQL] SQLYLOG, SQL 원격 접속 (0) | 2022.02.28 |
| [IDE] vscode에서 jupyter 사용하기 (0) | 2022.01.01 |
| [xml/DB 프젝-데이터 통합] 엑셀로 xml문서 만들기+자바 DOM Parser+XML valid+XML 파일 XSD 만들기 (2) | 2021.12.07 |



